تصاویرتو زنده کن! افزونه انیمیشن تصویر ویژوال کامپوزر، یه انقلاب در طراحی وب!
تا حالا شده به این فکر کنی که چطور میشه یه سایت معمولی رو تبدیل به یه اثر هنری کرد؟ چطور میشه کاری کرد که بازدیدکنندهها با دیدن تصاویر سایتت، میخکوب بشن و نتونن چشم ازش بردارن؟ جوابش اینجاست: با افزونه Image Hover Overlay برای ویژوال کامپوزر! یه افزونه تمام ایرانی که بهت کمک میکنه جون تازهای به تصاویر سایتت ببخشی و یه تجربه بصری فوقالعاده برای کاربرا ایجاد کنی.
چرا افزونه انیمیشن تصویر ویژوال کامپوزر یه انتخاب هوشمندانهست؟
تو دنیای پر از افزونههای مختلف ویژوال کامپوزر، شاید از خودت بپرسی چرا باید این افزونه رو انتخاب کنی؟ خب، چندتا دلیل قانعکننده وجود داره:
ایرانی اصیل، بهینهسازی شده: این افزونه یه محصول کاملا ایرانیه و توسط متخصصین داخلی توسعه داده شده. این یعنی چی؟ یعنی خیالت راحته که با یه افزونه سازگار با زبان فارسی و فرهنگ ایرانی طرفی. از طرفی، کدنویسی این افزونه بهینهست و حجم بسیار کمی داره، پس سرعت بارگذاری سایتت رو پایین نمیاره و بازدیدکنندههات رو معطل نمیکنه.
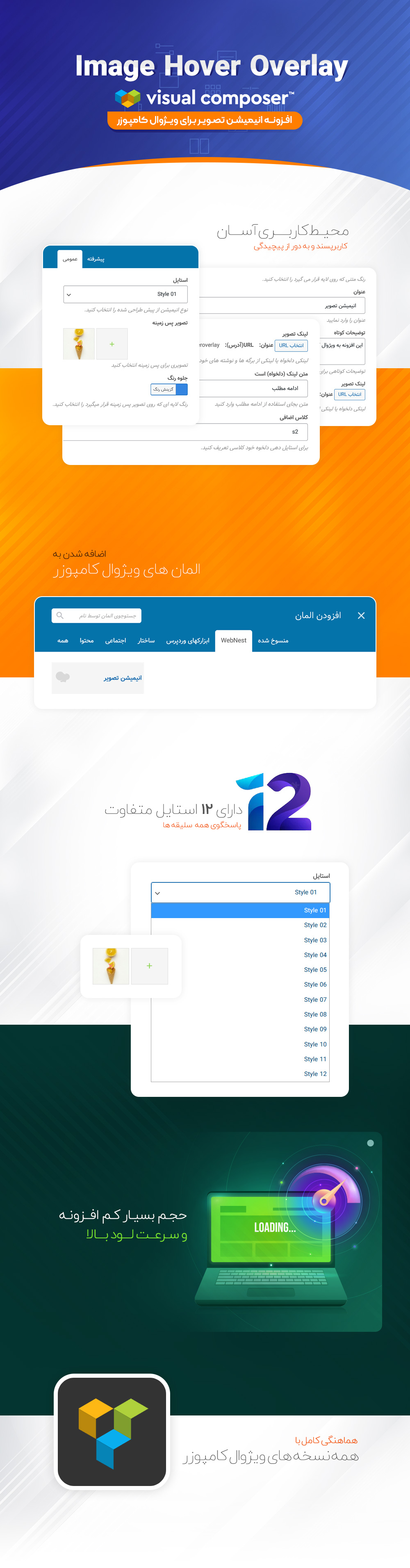
انیمیشنهای جذاب، بدون نیاز به کدنویسی: دیگه نیازی نیست برای اضافه کردن انیمیشن به تصاویرت، کلی کد بنویسی یا از یه برنامهنویس کمک بگیری. با این افزونه، فقط کافیه المان مورد نظرت رو بکشی و رها کنی (drag-and-drop) و از بین 12 استایل انیمیشنی متنوع، بهترین گزینه رو انتخاب کنی. به همین سادگی!
شخصیسازی بینهایت: رنگها، فونتها، اندازهها… هر چیزی که فکرشو بکنی رو میتونی تغییر بدی و استایل تصاویرت رو دقیقا مطابق با سلیقه و برند خودت تنظیم کنی. حتی میتونی یه کلاس سفارشی برای استایلدهی بیشتر تعریف کنی و خلاقیتت رو به اوج برسونی.
سازگاری کامل: این افزونه با تمام مرورگرهای جدید (کروم، فایرفاکس، سافاری، اپرا و…) و پلتفرمهای مختلف (ویندوز، مکینتاش، iOS و اندروید) سازگاره. پس خیالت راحته که تصاویر سایتت برای همه کاربرا به درستی نمایش داده میشن.
چه جوری از افزونه Image Hover Overlay استفاده کنیم؟
خیلی سادهست! بعد از نصب و فعالسازی افزونه، کافیه وارد ویرایشگر ویژوال کامپوزر بشی و المان “Image Hover Overlay” رو به صفحه مورد نظرت اضافه کنی. بعد از اون، میتونی تصویر مورد نظرت رو آپلود کنی، استایل انیمیشنی دلخواهت رو انتخاب کنی، عنوان و متن توضیحات رو وارد کنی و لینک مورد نظرت رو به تصویر اضافه کنی. به همین راحتی!
چرا انیمیشن تصویر برای سئو سایت مهمه؟
شاید بپرسی که انیمیشن تصویر چه ربطی به سئو داره؟ خب، انیمیشنهای جذاب میتونن توجه بازدیدکنندهها رو جلب کنن و باعث بشن که بیشتر تو سایتت بمونن. هر چی زمان ماندگاری کاربر تو سایتت بیشتر باشه، رتبه سئوی سایتت هم بهتر میشه. علاوه بر این، انیمیشنها میتونن محتوای سایتت رو جذابتر و به یادماندنیتر کنن و باعث بشن که بازدیدکنندهها بیشتر با سایتت تعامل داشته باشن.
امکانات کلیدی افزونه Image Hover Overlay:
12 استایل انیمیشنی متنوع: از جلوههای ساده و ظریف گرفته تا انیمیشنهای پرانرژی و جذاب، هر کدوم رو که بخوای میتونی انتخاب کنی.
کاملا ریسپانسیو: تصاویر سایتت تو همه دستگاهها (موبایل، تبلت، دسکتاپ) به درستی نمایش داده میشن.
سرعت اجرای کد بالا: این افزونه بهینه شده و سرعت بارگذاری سایتت رو پایین نمیاره.
حجم کم افزونه: حجم کم افزونه باعث میشه که سایتت سریعتر لود بشه و تجربه کاربری بهتری داشته باشی.
عدم درگیری منابع هاست: این افزونه منابع زیادی از هاستت رو مصرف نمیکنه و باعث نمیشه که سایتت کند بشه.
هماهنگ با تمام مرورگرها و پلتفرمها: خیالت راحته که تصاویر سایتت برای همه کاربرا به درستی نمایش داده میشن.
پشتیبانی از نسخههای مختلف وردپرس و ویژوال کامپوزر: این افزونه با نسخههای مختلف وردپرس و ویژوال کامپوزر سازگاره.
سوالات متداول درباره افزونه انیمیشن تصویر:
1. چطور میتونم یه جلوه انیمیشنی خاص و منحصر به فرد برای تصاویر سایتم ایجاد کنم؟ با استفاده از قابلیت تعریف کلاس سفارشی در افزونه Image Hover Overlay، میتونی استایلهای CSS دلخواهت رو به تصاویرت اضافه کنی و یه جلوه انیمیشنی کاملا شخصیسازی شده ایجاد کنی.
2. آیا این افزونه با سایر افزونههای ویژوال کامپوزر تداخلی نداره؟ نه، این افزونه به گونهای طراحی شده که با سایر افزونههای ویژوال کامپوزر هیچ تداخلی نداشته باشه.
3. چطور میتونم سرعت بارگذاری تصاویر سایتم رو بعد از اضافه کردن انیمیشنها افزایش بدم؟ برای افزایش سرعت بارگذاری تصاویر، میتونی از یه افزونه بهینهسازی تصاویر استفاده کنی. این افزونهها حجم تصاویرت رو بدون افت کیفیت کاهش میدن و باعث میشن که سایتت سریعتر لود بشه.
4. آیا این افزونه از زبان فارسی پشتیبانی میکنه؟ بله، این افزونه یه محصول کاملا ایرانیه و از زبان فارسی پشتیبانی میکنه.
5. چطور میتونم مطمئن بشم که انیمیشنهای تصاویرم تو همه مرورگرها به درستی نمایش داده میشن؟ این افزونه با تمام مرورگرهای جدید سازگاره و انیمیشنهای تصاویرت تو همه مرورگرها به درستی نمایش داده میشن. با این حال، برای اطمینان بیشتر، میتونی سایتت رو تو مرورگرهای مختلف تست کنی.
6. آیا این افزونه از ویدیو هم پشتیبانی میکنه؟ در حال حاضر این افزونه فقط از تصاویر پشتیبانی میکنه. اما در نسخههای بعدی، امکان پشتیبانی از ویدیو هم به افزونه اضافه خواهد شد.
7. چطور میتونم یه انیمیشن با حرکتهای نرم و روان ایجاد کنم؟ برای ایجاد یه انیمیشن با حرکتهای نرم و روان، میتونی از تنظیمات easing در افزونه Image Hover Overlay استفاده کنی. این تنظیمات بهت این امکان رو میدن که سرعت و شتاب انیمیشن رو کنترل کنی.
8. چطور میتونم مطمئن بشم که انیمیشنهای تصاویرم برای کاربرا خستهکننده نیستن؟ برای جلوگیری از خستهکننده شدن انیمیشنها، بهتره از انیمیشنهای ساده و ظریف استفاده کنی و از استفاده بیش از حد از انیمیشنهای پرانرژی و پیچیده خودداری کنی.
9. آیا این افزونه از قابلیت Lazy Load پشتیبانی میکنه؟ بله، این افزونه از قابلیت Lazy Load پشتیبانی میکنه. با فعال کردن این قابلیت، تصاویر سایتت فقط زمانی لود میشن که کاربر بهشون اسکرول کنه. این کار باعث میشه که سرعت بارگذاری سایتت افزایش پیدا کنه.
10. چطور میتونم یه انیمیشن ایجاد کنم که فقط وقتی موس روی تصویر میره اجرا بشه؟ این افزونه به صورت پیشفرض این قابلیت رو داره. انیمیشنها فقط وقتی موس روی تصویر میره اجرا میشن.
11. چطور میتونم رنگ و استایل متن روی تصاویر رو تغییر بدم؟ در تنظیمات افزونه، میتونی رنگ، فونت، اندازه و استایل متن روی تصاویر رو به دلخواه تغییر بدی.
12. آیا این افزونه از قابلیت لینکدهی به تصاویر پشتیبانی میکنه؟ بله، میتونی به هر تصویر یه لینک دلخواه اضافه کنی. این لینک میتونه به یه صفحه داخلی یا خارجی اشاره کنه.
13. چطور میتونم یه کادر یا حاشیه به تصاویر اضافه کنم؟ برای اضافه کردن کادر یا حاشیه به تصاویر، میتونی از تنظیمات CSS در افزونه استفاده کنی.
14. آیا این افزونه از قابلیت سفارشیسازی اندازه تصاویر پشتیبانی میکنه؟ بله، میتونی اندازه تصاویر رو به دلخواه تنظیم کنی.
15. چطور میتونم یه انیمیشن ایجاد کنم که وقتی کاربر روی تصویر کلیک میکنه اجرا بشه؟ این قابلیت به صورت پیشفرض در افزونه وجود نداره. اما میتونی با استفاده از کدنویسی CSS و JavaScript این قابلیت رو به افزونه اضافه کنی.
منتظر چی هستی؟ همین حالا تصاویرتو متحول کن!
با افزونه Image Hover Overlay برای ویژوال کامپوزر، میتونی به راحتی و بدون نیاز به کدنویسی، جلوههای انیمیشنی جذابی به تصاویر سایتت اضافه کنی و یه تجربه بصری فوقالعاده برای کاربرا ایجاد کنی. پس وقت رو تلف نکن و همین حالا این افزونه رو تهیه کن و تصاویرتو زنده کن!




نقد و بررسیها
هنوز بررسیای ثبت نشده است.