آسترال: راهنمای جامع قالب UI رزومه و پورتفولیو ۲۵ فریمی فیگما
قالب UI آسترال، ابزاری قدرتمند و خلاقانه برای ساخت رزومهای آنلاین و پورتفولیویی دیجیتال است که به شما کمک میکند تا در دنیای حرفهای امروز بدرخشید. این قالب با طراحی منحصر به فرد و ویژگیهای کاربردی، نمایش مهارتها، تجربیات و نمونهکارهای شما را به سطحی جدید ارتقا میدهد و تجربهای فراموشنشدنی برای بازدیدکنندگان ایجاد میکند. 🌟 با ما همراه باشید تا با جزئیات این شاهکار طراحی آشنا شوید و ببینید چگونه آسترال میتواند سکوی پرتاب شما در مسیر شغلیتان باشد.
طراحی به روز و تجربه کاربری بینظیر با آسترال
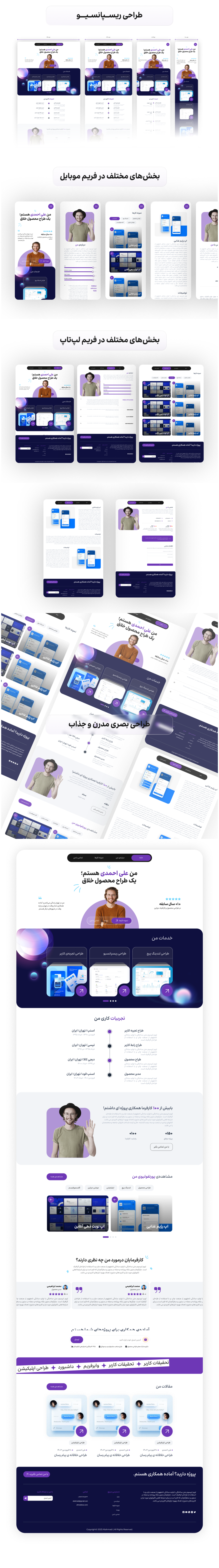
آسترال با الهام از آخرین ترندهای طراحی رابط کاربری (UI) و تجربه کاربری (UX)، ظاهری کاملاً مدرن، مینیمال و چشمنواز به رزومه و پورتفولیوی شما میبخشد. این زیبایی بصری نه تنها توجه مخاطبان را جلب میکند، بلکه باعث میشود اطلاعات شما به شکلی خوانا و دلنشین ارائه شوند و ارتباطی قوی بین شما و بازدیدکنندگان برقرار گردد. ✨
سازگاری کامل با تمامی دستگاهها (ریسپانسیو)
یکی از نقاط قوت برجستهی آسترال، سازگاری کامل آن با انواع دستگاهها و صفحات نمایش است. این قالب به صورت کاملاً ریسپانسیو طراحی شده و در چهار فرمت اصلی زیر به بهترین شکل ممکن نمایش داده میشود:
ANDROID MEDIUM 📱
IPAD PRO 💻
DESKTOP 1920 🖥️
DESKTOP 1440 🖥️
این ویژگی تضمین میکند که رزومه و پورتفولیوی شما، چه توسط کسی که با گوشی موبایل آن را مشاهده میکند و چه توسط کسی که با دسکتاپ، همیشه ظاهری بینقص و کاربردی داشته باشد. این دسترسی گسترده، شانس دیده شدن و دیده شدن حرفهای شما را به طور چشمگیری افزایش میدهد.
زیباییشناسی حرفهای و تأثیرگذار
هر جزء از قالب آسترال، از چیدمان گرفته تا انتخاب رنگها و فونتها، با دقت و وسواس فراوان طراحی شده است تا هویت حرفهای شما را به بهترین شکل منعکس کند. این توجه به جزئیات بصری، جلوهای حرفهای و ماندگار به پورتفولیوی شما میبخشد و اطمینان میدهد که تأثیر اولیهی مثبتی بر کارفرمایان یا مشتریان بالقوه خواهید گذاشت. 🎨
محتویات جامع: ۲۵ فریم برای نمایش کامل شما
قالب آسترال شامل ۲۵ فریم طراحی شده در نرمافزار قدرتمند فیگما (Figma) است که تمامی بخشهای ضروری برای یک رزومه و پورتفولیوی آنلاین حرفهای را پوشش میدهد. این مجموعه جامع به شما امکان میدهد تا تمام جنبههای تواناییها و دستاوردهای خود را به صورت سازمانیافته و جذاب به نمایش بگذارید. 🤩
بخشهای کلیدی طراحی شده در آسترال
صفحه اصلی (Home Page): اولین فرصت شما برای ایجاد تأثیر اولیه قوی. این صفحه به گونهای طراحی شده که خلاصهای جذاب از شما و حرفهیتان ارائه دهد و بازدیدکنندگان را ترغیب به کاوش بیشتر کند.
درباره من (About Me): فضایی ایدهآل برای روایت داستان شما، بیان مهارتهای کلیدی، و به اشتراک گذاشتن تجربیات حرفهایتان به شکلی صمیمی و گیرا. 🗣️
نمونهکارها (Portfolio): قلب تپندهی پورتفولیوی شما. این بخش به شما اجازه میدهد پروژههای برجسته و کارهای شاخص خود را به شیوهای منظم، بصری و چشمنواز ارائه دهید و تواناییهای عملی خود را به نمایش بگذارید.
صفحه داخلی نمونهکارها (Single Project Page): این صفحه به شما امکان میدهد جزئیات بیشتری از هر پروژه را شرح دهید، از جمله روند انجام کار، چالشها، راهکارها و نتایج بهدستآمده، همراه با تصاویر گویا. 🖼️
تماس با من (Contact Me): طراحی شده برای تسهیل ارتباط بازدیدکنندگان با شما. این بخش شامل فرمهای تماس کاربرپسند و اطلاعات لازم برای برقراری ارتباط است. ✉️
فایلهای دانلودی و آمادگی برای پیادهسازی
با تهیه قالب UI آسترال، شما مجموعهای کامل از فایلهای لازم را در اختیار خواهید داشت تا فرآیند طراحی و پیادهسازی را آغاز کنید. این بسته بندی دقیق، خیال شما را از بابت دسترسی به ابزارهای مورد نیاز راحت میکند. 📁
محتویات فایل دانلودی
فایل فیگمای پروژه (Figma Project File): این فایل شامل تمامی فریمها، المانهای طراحی، و ساختارهای پروژه است. با وارد کردن این فایل در نرمافزار فیگما، شما به تمام جزئیات طراحی دسترسی خواهید داشت و میتوانید مطابق با نیازهای خود آن را سفارشیسازی کنید.
نکته مهم: ماهیت قالب UI و مراحل بعدی
باید توجه داشت که آسترال یک قالب طراحی رابط کاربری (UI) است و به خودی خود یک وبسایت آماده و کدنویسی شده نیست. این به این معنی است که برای تبدیل این طراحی زیبا به یک وبسایت زنده و فعال، نیاز به همکاری با یک برنامهنویس یا متخصص توسعه وب دارید تا این طرحها را پیادهسازی و کدنویسی کند. 🛠️ همین حالا خرید خود را ثبت کنید تا اولین قدم را به سوی داشتن یک پورتفولیوی حرفهای بردارید.
—
پرسش و پاسخهای متداول:
۱. چگونه قالب آسترال به من کمک میکند تا در بازار کار متمایز شوم؟
قالب آسترال با طراحی بهروز، ساختار منظم و نمایش حرفهای نمونهکارها، رزومه و پورتفولیوی شما را از حالت سنتی خارج کرده و به یک ابزار بازاریابی قدرتمند تبدیل میکند که شانس دیده شدن شما را نزد کارفرمایان و مشتریان افزایش میدهد.
۲. آیا برای استفاده از فایلهای فیگما نیاز به دانش تخصصی دارم؟
برای وارد کردن فایل در فیگما و انجام ویرایشهای اولیه مانند تغییر متن و تصاویر، آشنایی با محیط فیگما کفایت میکند. اما برای سفارشیسازیهای پیچیدهتر، شاید نیاز به یک طراح UI/UX باشید.
۳. چند نوع رزولوشن یا سایز صفحه برای قالب آسترال در نظر گرفته شده است؟
قالب آسترال به صورت کاملاً ریسپانسیو و برای چهار سایز اصلی شامل ANDROID MEDIUM، IPAD PRO، DESKTOP 1920 و DESKTOP 1440 طراحی شده است تا نمایش بینقصی در طیف وسیعی از دستگاهها داشته باشد.
۴. آیا این قالب برای هر نوع حرفهای مناسب است؟
بله، طراحی مینیمال و حرفهای آسترال آن را برای طیف گستردهای از مشاغل، از جمله طراحان گرافیک، توسعهدهندگان وب، هنرمندان، نویسندگان و مشاوران، ایدهآل میسازد.
۵. چگونه میتوانم نمونهکارهای خود را در این قالب به بهترین نحو نمایش دهم؟
قالب آسترال شامل بخش ویژهای برای نمونهکارها و صفحات داخلی جزئیتر است که به شما امکان میدهد پروژههای خود را همراه با توضیحات، تصاویر و جزئیات فنی به شکلی جذاب و گیرا ارائه دهید.
۶. پس از طراحی در فیگما، برای راهاندازی وبسایت چه مراحلی باید طی شود؟
پس از اتمام طراحی و سفارشیسازی در فیگما، فایلهای طراحی باید توسط یک توسعهدهنده وب به کد HTML، CSS و جاوااسکریپت تبدیل شوند تا یک وبسایت زنده و قابل دسترسی آنلاین ساخته شود.
۷. آیا رنگبندی قالب آسترال قابل تغییر است؟
بله، از آنجایی که این قالب در فیگما طراحی شده، شما به راحتی میتوانید پالت رنگی آن را مطابق با هویت برند شخصی خود تغییر دهید.
۸. چقدر زمان برای تکمیل رزومه و پورتفولیوی من با این قالب لازم است؟
بسته به میزان محتوایی که آماده دارید و پیچیدگی سفارشیسازیهای شما، فرآیند طراحی در فیگما میتواند از چند ساعت تا چند روز متغیر باشد. سپس، زمان کدنویسی به پیچیدگی پروژه بستگی دارد.
۹. آیا قالب آسترال شامل بخش بلاگ یا مقالات است؟
این قالب عمدتاً بر نمایش رزومه و پورتفولیو تمرکز دارد. در حال حاضر بخش بلاگ به طور اختصاصی در فریمهای ارائهشده گنجانده نشده است، اما بخش “درباره من” فضای خوبی برای نوشتن متنهای بلندتر فراهم میکند.
۱۰. آیا امکان اضافه کردن بخشهای جدید به قالب آسترال وجود دارد؟
بله، با استفاده از فیگما و مهارتهای طراحی، شما میتوانید فریمهای جدید یا بخشهای اضافی را به این قالب اضافه کنید تا نیازهای خاص خود را برآورده سازید.
۱۱. نحوه ارسال پیام از طریق بخش “تماس با من” چگونه است؟
فرم تماس در بخش “تماس با من” پس از پیادهسازی توسط برنامهنویس، قادر خواهد بود پیامهای ارسالی را به آدرس ایمیل شما ارسال کند.
۱۲. آیا قالب آسترال از انیمیشنها و افکتهای حرکتی پشتیبانی میکند؟
فیگما امکان پیشنمایش انیمیشنهای ساده را فراهم میکند، اما اجرای افکتهای حرکتی پیچیده به پیادهسازی توسط توسعهدهنده وب با استفاده از CSS یا جاوااسکریپت بستگی دارد.
۱۳. چگونه میتوانم مطمئن شوم که نمونهکارهایم در صفحه مربوطه به خوبی نمایش داده میشوند؟
با توجه به چیدمان استاندارد و فضاهای مشخص شده برای تصاویر و توضیحات در صفحه داخلی نمونهکارها، کافی است فایلهای خود را با وضوح و کیفیت مناسب در این بخشها قرار دهید.
۱۴. آیا فایل دانلودی شامل فونتهای استفاده شده در طراحی است؟
معمولاً فایلهای طراحی در فیگما فونتهای سیستمی یا فونتهایی که به طور رایگان قابل دسترسی هستند را به کار میبرند. در صورت استفاده از فونتهای خاص، لازم است آنها را جداگانه تهیه فرمایید.
۱۵. آیا پشتیبانی پس از خرید برای مشکلات احتمالی در فایلهای فیگما ارائه میشود؟
برای اطمینان از این موضوع، لطفاً به بخش پشتیبانی و شرایط فروش مراجعه فرمایید. معمولاً ارائه راهنمایی برای استفاده از فایلهای طراحی شده مقدور است.




نقد و بررسیها
هنوز بررسیای ثبت نشده است.