نجات وبسایت از سرعت لاکپشتی: با افزونه WebP، سئو و سرعت را همزمان فتح کنید!
آیا وبسایت شما در گوگل گم شده و خبری از ترافیک نیست؟ آیا کاربران از لود شدن طولانی صفحات کلافه شدهاند و سایت شما را ترک میکنند؟ دیگر نگران نباشید! با افزونه WebP، یک تیر و دو نشان بزنید: هم سرعت وبسایت خود را چند برابر کنید و هم رتبه آن را در گوگل به طرز چشمگیری ارتقا دهید. در این مقاله، با تمام زوایای این افزونه قدرتمند آشنا میشوید و یاد میگیرید چطور از آن برای بهبود سئو و تجربه کاربری سایت خود استفاده کنید.
WebP چیست و چرا باید از آن استفاده کنیم؟ انقلابی در فشردهسازی تصاویر!
WebP یک فرمت تصویر مدرن است که توسط گوگل توسعه داده شده و هدف آن کاهش حجم تصاویر بدون افت کیفیت محسوس است. این فرمت، جایگزینی کارآمد برای فرمتهای سنتی مانند JPG و PNG محسوب میشود. اما چرا WebP اینقدر مهم است؟
تصور کنید در حال تماشای یک فیلم با کیفیت بالا هستید، اما حجم آن به طرز عجیبی کم است. WebP دقیقا همین کار را با تصاویر وبسایت شما انجام میدهد! این فرمت با الگوریتمهای پیشرفته فشردهسازی، حجم تصاویر را به طور قابل توجهی کاهش میدهد، بدون اینکه کیفیت آنها را به خطر بیندازد. به عبارت دیگر، شما تصاویر باکیفیت و چشمنواز را با حجمی بسیار کمتر در اختیار کاربران قرار میدهید.
مزایای استفاده از WebP عبارتند از:
افزایش سرعت بارگذاری صفحات: کاهش حجم تصاویر به طور مستقیم منجر به افزایش سرعت لود صفحات وبسایت شما میشود.
بهبود سئو: سرعت بارگذاری یکی از مهمترین فاکتورهای رتبهبندی گوگل است. با افزایش سرعت سایت، شانس دیده شدن و کسب رتبه بالاتر در نتایج جستجو را افزایش میدهید.
بهبود تجربه کاربری: کاربران از وبسایتهایی که سریع و روان هستند، لذت میبرند. با استفاده از WebP، تجربه کاربری سایت خود را بهبود بخشیده و نرخ پرش (Bounce Rate) را کاهش میدهید.
صرفهجویی در پهنای باند: کاهش حجم تصاویر به معنای مصرف کمتر پهنای باند است، که میتواند در هزینههای هاستینگ شما صرفهجویی کند.
چرا افزونه WebP انتخاب هوشمندانهای است؟ بررسی ویژگیهای کلیدی و متمایز
در میان انبوه افزونههای بهینهسازی تصویر، افزونه WebP به دلیل ویژگیهای منحصربهفرد و کارایی بالا، جایگاه ویژهای دارد. این افزونه با ارائه امکانات پیشرفته و رابط کاربری ساده، به شما کمک میکند تا بهینهسازی تصاویر را به بهترین شکل ممکن انجام دهید.
ویژگیهای برجسته افزونه WebP:
فشردهسازی هوشمند و بدون افت کیفیت: این افزونه از الگوریتمهای پیشرفتهای برای فشردهسازی تصاویر استفاده میکند، به طوری که هیچگونه افت کیفیت محسوسی در تصاویر ایجاد نمیشود.
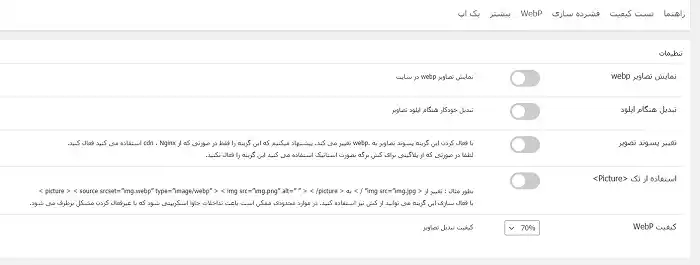
تبدیل خودکار به فرمت WebP: افزونه WebP به طور خودکار تصاویر JPG و PNG شما را به فرمت WebP تبدیل میکند. این فرآیند به صورت پسزمینه انجام میشود و نیازی به دخالت دستی شما ندارد.
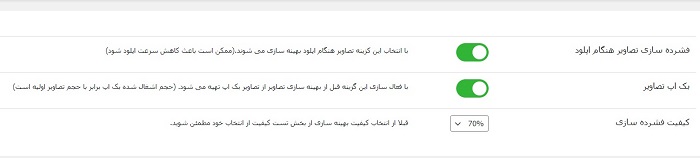
تنظیمات پیشرفته فشردهسازی: شما میتوانید میزان فشردهسازی تصاویر را بر اساس نیاز خود تنظیم کنید. این افزونه به شما امکان میدهد تا تعادلی بین حجم و کیفیت تصاویر برقرار کنید.
بهینهسازی تصاویر موجود: افزونه WebP نه تنها تصاویر جدید، بلکه تصاویر موجود در کتابخانه رسانه شما را نیز بهینه میکند.
پشتیبانی از تصاویر Retina: این افزونه از تصاویر Retina (تصاویر با رزولوشن بالا) پشتیبانی میکند و اطمینان میدهد که تصاویر شما در دستگاههای مختلف با کیفیت بالا نمایش داده میشوند.
سازگاری با CDN: افزونه WebP با شبکههای توزیع محتوا (CDN) سازگار است و به شما کمک میکند تا تصاویر خود را در سراسر جهان به سرعت به کاربران ارائه دهید.
رابط کاربری آسان: افزونه WebP دارای رابط کاربری ساده و کاربرپسندی است که استفاده از آن را برای همه افراد، حتی مبتدیان، آسان میکند.
مقایسه افزونه WebP با سایر رقبا: چرا WebP یک سر و گردن بالاتر است؟
در بازار افزونههای وردپرس، گزینههای متعددی برای فشردهسازی تصاویر وجود دارد. اما افزونه WebP با ارائه ویژگیهای منحصربهفرد و عملکرد بهینه، از سایر رقبا پیشی میگیرد.
| ویژگی | افزونه WebP | سایر افزونهها |
| ———————————- | ————————————————– | —————————————————————————————— |
| فشردهسازی هوشمند | دارد | ممکن است کیفیت تصاویر را کاهش دهند |
| تبدیل خودکار به WebP | دارد | ممکن است نیاز به تبدیل دستی داشته باشند |
| تنظیمات پیشرفته فشردهسازی | دارد | ممکن است تنظیمات محدودی داشته باشند |
| بهینهسازی تصاویر موجود | دارد | ممکن است فقط تصاویر جدید را بهینه کنند |
| پشتیبانی از تصاویر Retina | دارد | ممکن است از تصاویر Retina پشتیبانی نکنند |
| سازگاری با CDN | دارد | ممکن است با برخی از CDNها سازگار نباشند |
| رابط کاربری آسان | دارد | ممکن است رابط کاربری پیچیدهتری داشته باشند |
| پشتیبانی از فرمتهای GIF، SVG و ICO | دارد | معمولاً فاقد این ویژگی هستند |
| امکان تنظیم درصد سفارشیسازی بر اساس سایز تصویر | دارد | بسیاری از افزونهها این قابلیت را ندارند |
| تست کیفیت فشردهسازی قبل از اعمال تغییرات | دارد | در بسیاری از افزونهها این امکان وجود ندارد |
با افزونه WebP، سرعت و سئوی سایت خود را متحول کنید!
افزونه WebP یک ابزار قدرتمند برای بهینهسازی تصاویر وبسایت شماست که به شما کمک میکند تا سرعت سایت خود را افزایش داده، رتبه آن را در گوگل بهبود بخشید و تجربه کاربری بهتری را برای بازدیدکنندگان خود فراهم کنید. همین امروز این افزونه را نصب کنید و از مزایای آن بهرهمند شوید!
پرسشهای متداول درباره افزونه WebP:
1. آیا افزونه WebP رایگان است؟ این مورد بستگی به افزونه انتخابی شما دارد. افزونههای رایگان و تجاری مختلفی وجود دارند که هر کدام ویژگیها و امکانات متفاوتی ارائه میدهند.
2. آیا نصب و استفاده از افزونه WebP آسان است؟ بله، افزونه WebP معمولاً دارای رابط کاربری ساده و آسانی است و نصب و استفاده از آن نیاز به دانش فنی خاصی ندارد.
3. آیا افزونه WebP با تمام قالبهای وردپرس سازگار است؟ بله، افزونه WebP معمولاً با تمام قالبهای استاندارد وردپرس سازگار است.
4. آیا افزونه WebP بر روی سئوی سایت من تاثیر مثبت دارد؟ بله، افزونه WebP با کاهش حجم تصاویر و افزایش سرعت بارگذاری صفحات، تاثیر مثبتی بر روی سئوی سایت شما دارد.
5. آیا افزونه WebP از تصاویر Retina پشتیبانی میکند؟ بله، بسیاری از افزونههای WebP از تصاویر Retina پشتیبانی میکنند.
6. آیا افزونه WebP از فرمتهای GIF، SVG و ICO پشتیبانی میکند؟ بسته به افزونه انتخابی، ممکن است این فرمتها پشتیبانی شوند یا خیر.
7. چگونه میتوانم تنظیمات افزونه WebP را بهینه کنم؟ برای بهینهسازی تنظیمات افزونه WebP، میتوانید میزان فشردهسازی تصاویر را بر اساس نیاز خود تنظیم کنید.
8. آیا میتوانم قبل از اعمال تغییرات، کیفیت فشردهسازی را تست کنم؟ در برخی از افزونههای WebP، این امکان وجود دارد.
9. آیا افزونه WebP میتواند تصاویر موجود در سایت من را نیز بهینه کند؟ بله، افزونه WebP میتواند تصاویر موجود در کتابخانه رسانه شما را نیز بهینه کند.
10. آیا افزونه WebP با CDN سازگار است؟ بله، افزونه WebP معمولاً با شبکههای توزیع محتوا (CDN) سازگار است.
11. چگونه میتوانم مطمئن شوم که افزونه WebP به درستی کار میکند؟ برای اطمینان از عملکرد صحیح افزونه WebP، میتوانید سرعت بارگذاری صفحات سایت خود را قبل و بعد از نصب افزونه مقایسه کنید.
12. آیا استفاده از افزونه WebP برای سایتهای فروشگاهی مناسب است؟ بله، استفاده از افزونه WebP برای سایتهای فروشگاهی بسیار مناسب است، زیرا سرعت بارگذاری صفحات در این نوع سایتها اهمیت زیادی دارد.
13. آیا افزونه WebP میتواند به صرفهجویی در فضای هاست من کمک کند؟ بله، افزونه WebP با کاهش حجم تصاویر، میتواند به صرفهجویی در فضای هاست شما کمک کند.
14. آیا افزونه WebP میتواند نرخ پرش (Bounce Rate) سایت من را کاهش دهد؟ بله، افزونه WebP با بهبود تجربه کاربری، میتواند نرخ پرش سایت شما را کاهش دهد.
15. چه تفاوتی بین افزونه WebP و سایر افزونههای بهینهسازی تصویر وجود دارد؟ افزونه WebP با ارائه ویژگیهای منحصربهفرد و عملکرد بهینه، از سایر افزونههای بهینهسازی تصویر پیشی میگیرد.










نقد و بررسیها
هنوز بررسیای ثبت نشده است.