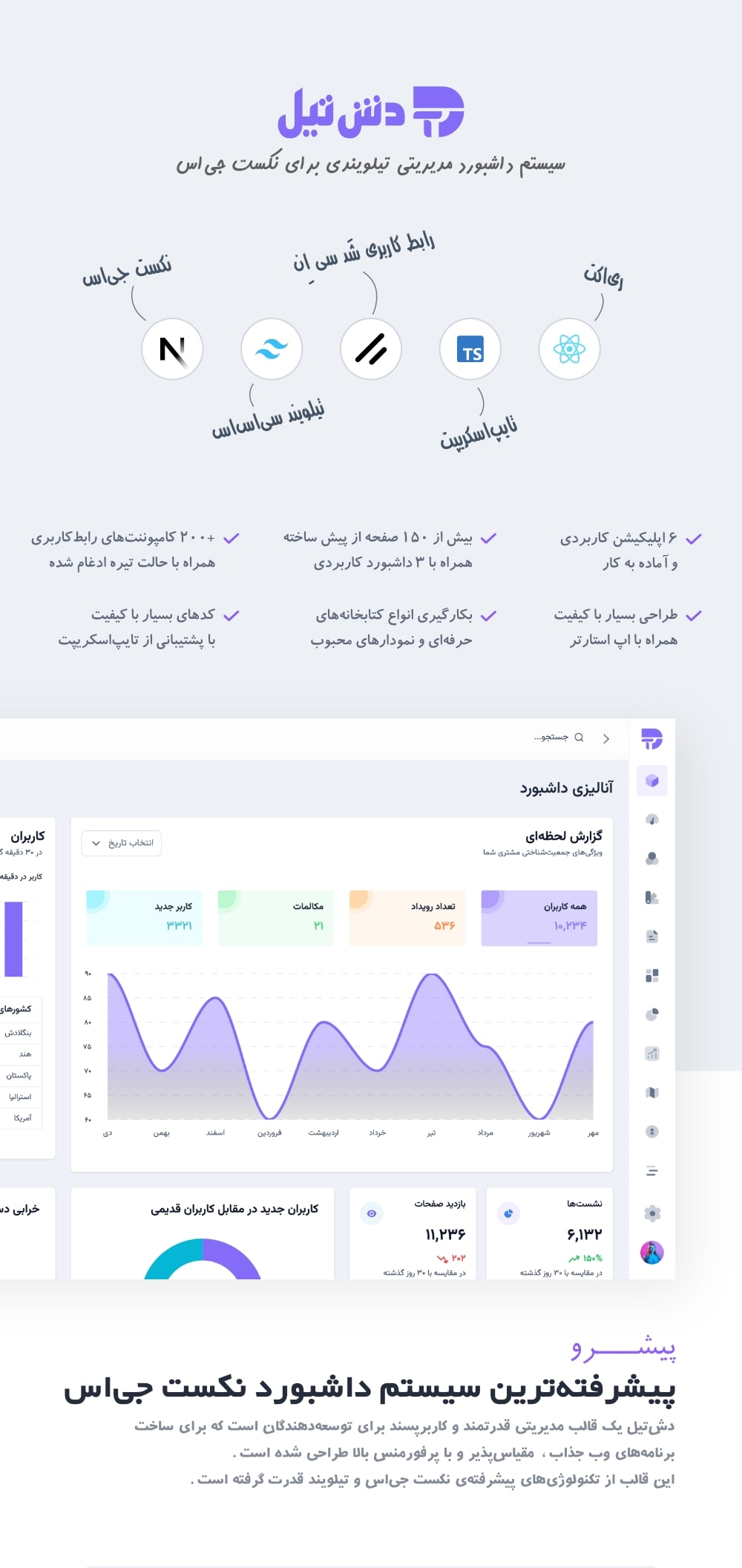
داشبورد مدیریتی Dashtail: طراحی مدرن و قدرت Next.js در دستان شما! ✨
تصور کنید که میخواهید یک داشبورد مدیریتی قدرتمند و زیبا برای اپلیکیشن وب خودتان بسازید. اما کدنویسی زمانبر و پیچیده است، نه؟ 🤔 با Dashtail، دیگر نیازی به نگرانی نیست! این قالب حرفهای، با بهرهگیری از Next.js و طراحی مدرن، به شما کمک میکند تا در کمترین زمان، داشبوردهای شگفتانگیزی خلق کنید. با ما همراه باشید تا ببینیم Dashtail چه جادویی دارد! 🪄
Dashtail دقیقا چیه و چرا باید ازش استفاده کنم؟
Dashtail یک قالب داشبورد مدیریتی همهفنحریف است که با استفاده از فریمورک محبوب Next.js و Tailwind CSS ساخته شده. این یعنی سرعت بالا، طراحی واکنشگرا و قابلیت سفارشیسازی فوقالعاده. 🎉 بیش از 150 دموی آماده و 6 اپلیکیشن کاربردی، مثل یک سوپراستار، آمادهاند تا به شما در ساخت داشبوردهای حرفهای کمک کنند. چه یک توسعهدهنده باتجربه باشید و چه یک تازهکار، Dashtail شما را ناامید نخواهد کرد! 🚀
ویژگیهای کلیدی Dashtail: از طراحی مدرن تا قابلیتهای پیشرفته
Dashtail پر از ویژگیهای جذاب و کاربردی است که فرآیند توسعه را برای شما لذتبخشتر میکند. این ویژگیها شامل:
فناوریهای روز دنیا: استفاده از Next.js برای عملکرد بینظیر و Tailwind CSS برای طراحی آسان.
تنوع بینظیر: بیش از 150 دموی مختلف، 6 اپلیکیشن آماده، تمهای روشن و تاریک و چیدمانهای متنوع.
صرفهجویی در زمان: مجموعهای کامل از کامپوننتها و صفحات از پیش طراحی شده.
پشتیبانی و آپدیت: مستندات کامل، آپدیتهای منظم و پشتیبانی سریع.
Next.js و Tailwind CSS: ترکیب جادویی برای داشبوردهای مدرن
Dashtail با استفاده از Next.js، سرعت و بهینگی را به داشبورد شما هدیه میدهد. Tailwind CSS هم امکان طراحی واکنشگرا و سفارشیسازی آسان را فراهم میکند. به این ترتیب، شما میتوانید داشبوردهایی بسازید که هم زیبا هستند و هم عملکرد فوقالعادهای دارند.
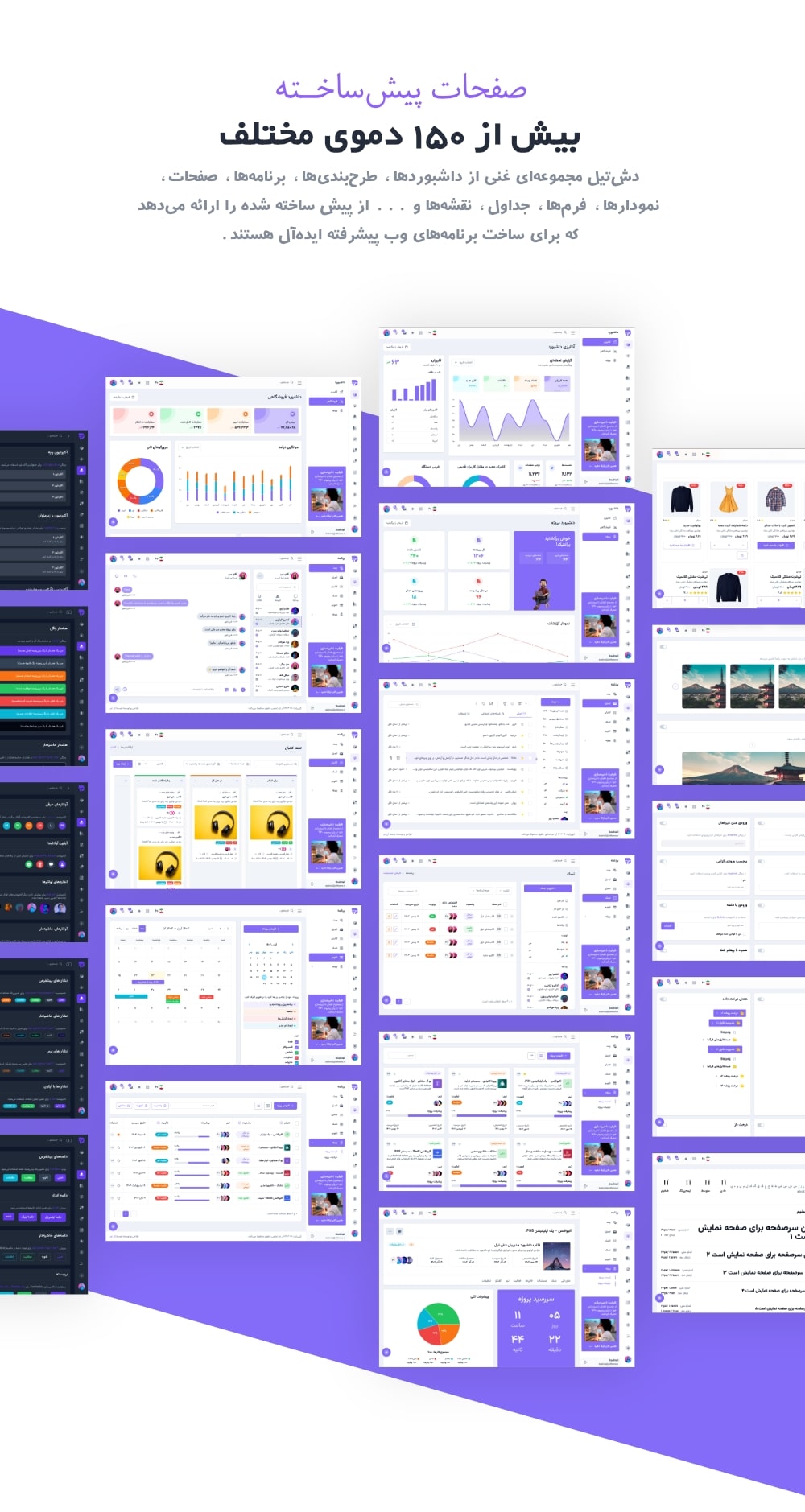
150+ دموی آماده: الهامبخش و متنوع
فکرش را بکنید، بیش از 150 دموی آماده در اختیار شماست! از داشبوردهای تحلیلی گرفته تا داشبوردهای فروشگاهی و پروژهای، هر آنچه نیاز دارید در Dashtail پیدا خواهید کرد. این دموها نه تنها الهامبخش هستند، بلکه به شما کمک میکنند تا به سرعت طرح مورد نظرتان را پیادهسازی کنید.
کامپوننتها و صفحات از پیش طراحی شده: صرفهجویی در زمان و انرژی
دیگر نیازی نیست وقت خود را صرف طراحی فرمها، جداول و نمودارها کنید. Dashtail مجموعهای کامل از کامپوننتها و صفحات از پیش طراحی شده را در اختیار شما قرار میدهد. فقط کافیست آنها را انتخاب کنید و در داشبورد خود قرار دهید. به همین سادگی! 👌
مجموعهای از صفحات آماده شامل:
صفحات ثبتنام و ورود
صفحات پروفایل و تنظیمات
صفحات خطا (404) و نگهداری
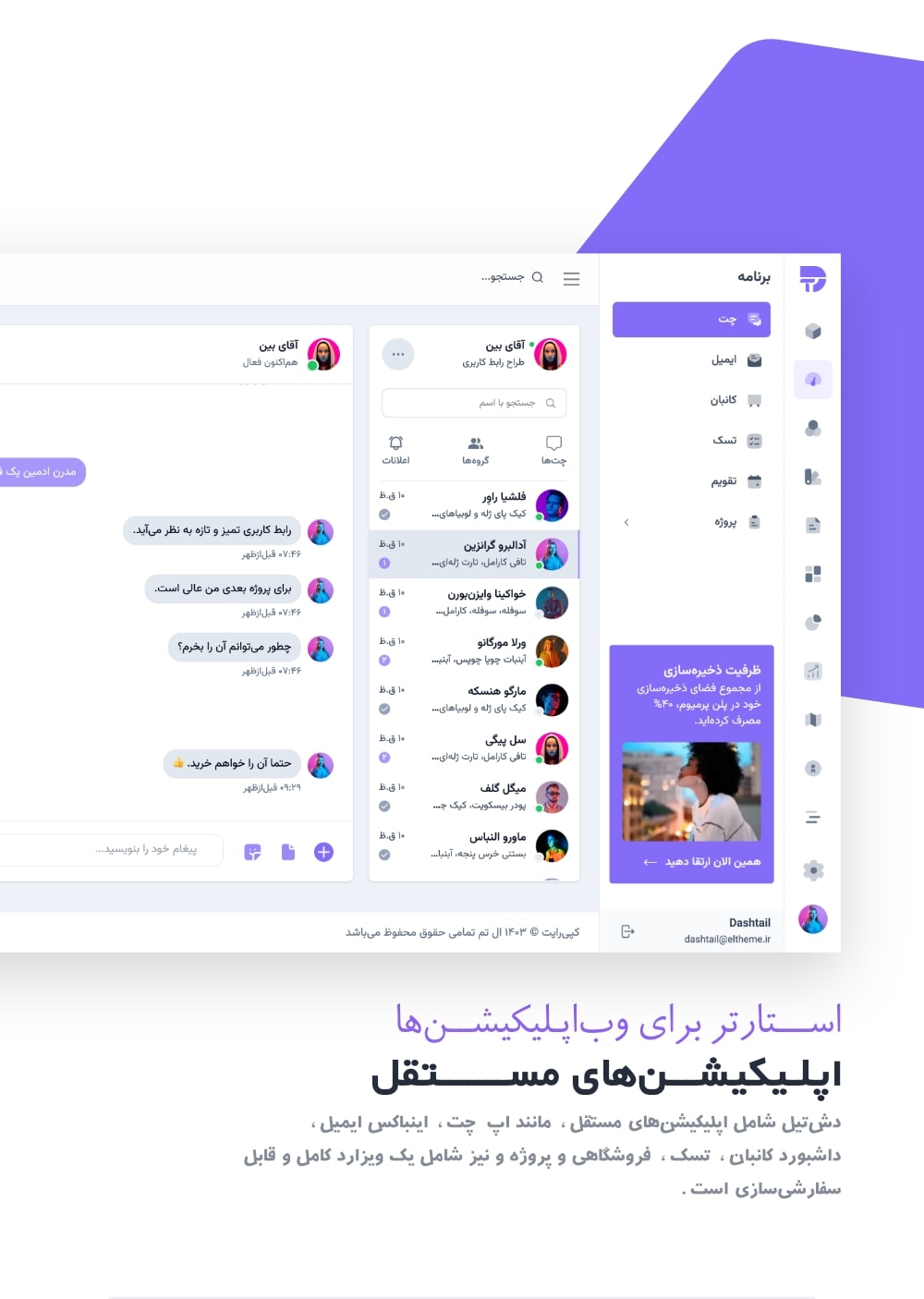
6 اپلیکیشن کاربردی: افزایش بهرهوری
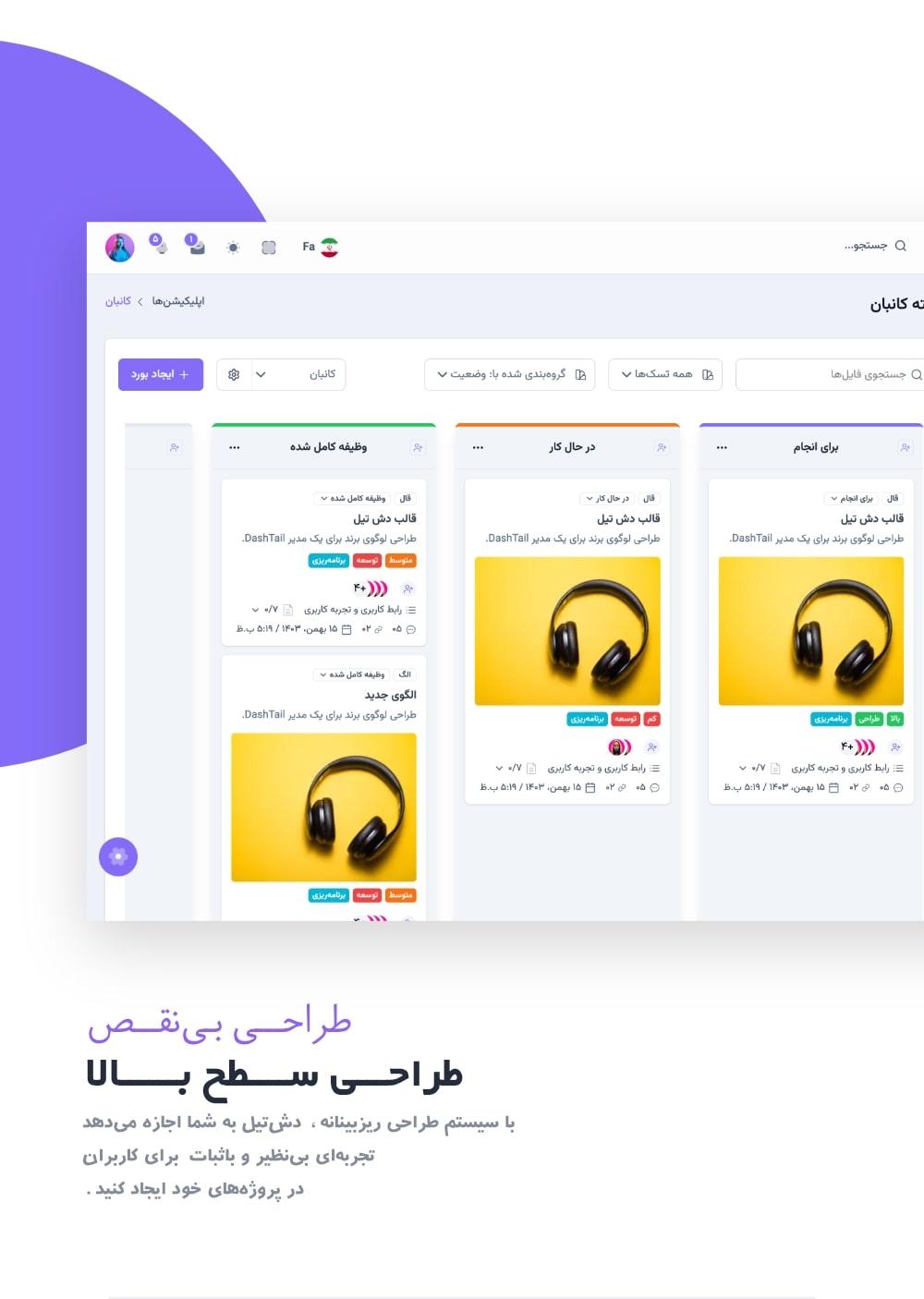
Dashtail فقط یک قالب نیست، بلکه یک اکوسیستم کامل است. 6 اپلیکیشن آماده، مانند چت، ایمیل، کانبان، تقویم و پروژه، به شما کمک میکنند تا بهرهوری خود را افزایش دهید و کارهای خود را به بهترین شکل مدیریت کنید.
چت: ارتباط آسان با همکاران و کاربران
ایمیل: مدیریت ایمیلها به صورت متمرکز
کانبان: مدیریت پروژهها به صورت بصری
اپلیکیشنهای آماده و صفحات از پیش طراحی شده: سرعت و سهولت در توسعه
Dashtail با ارائه اپلیکیشنهای آماده و صفحات از پیش طراحی شده، زمان توسعه شما را به طور چشمگیری کاهش میدهد. این یعنی خداحافظی با ساعتها کدنویسی و سلام به سرعت و سهولت! 🏃💨
اپلیکیشنهای آماده Dashtail:
چت: ارتباط فوری با همکاران و کاربران.
ایمیل: مدیریت یکپارچه ایمیلها.
کانبان: سازماندهی پروژهها به صورت بصری و کارآمد.
تقویم: برنامهریزی دقیق و یادآوری رویدادها.
پروژه: پیگیری پیشرفت پروژهها و مدیریت وظایف.
صفحات از پیش طراحی شده Dashtail:
صفحات احراز هویت: ورود، ثبتنام و بازیابی رمز عبور.
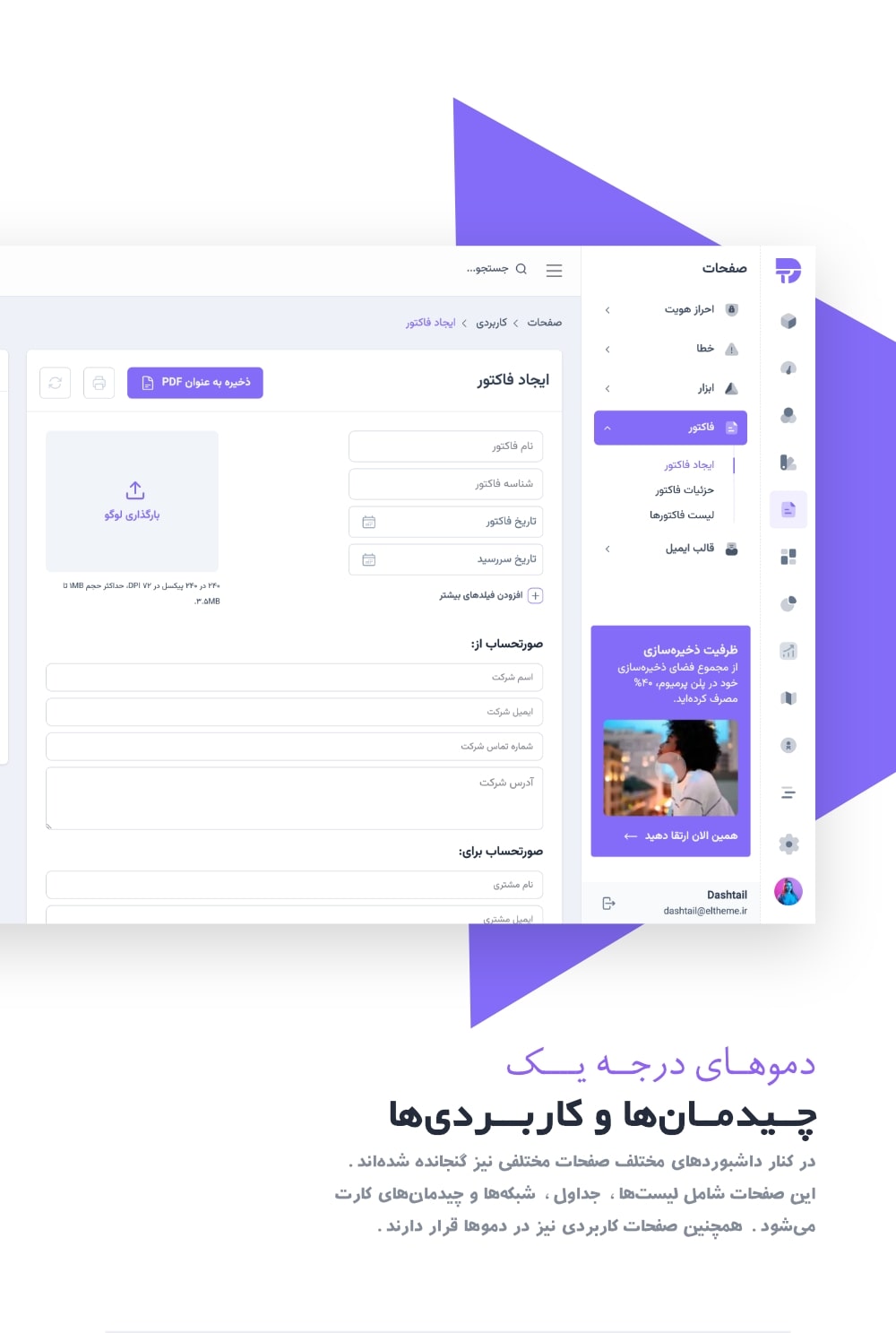
صفحه فاکتور: ایجاد و مدیریت فاکتورها.
صفحه قیمتگذاری: نمایش پلنهای اشتراک و قیمتها.
صفحه نظرات مشتریان: جمعآوری و مدیریت بازخوردها.
صفحه سوالات متداول: پاسخ به سوالات پرتکرار کاربران.
صفحه وبلاگ: انتشار محتوای جذاب و مفید.
صفحات خطا: 404، به زودی و در حال تعمیر.
صفحه پروفایل و تنظیمات: مدیریت اطلاعات کاربری.
صفحه خالی: ایجاد صفحات سفارشی.
عناصر و کامپوننتهای پیشرفته: تجربه کاربری بینظیر
Dashtail با بیش از 80 عنصر و کامپوننت پیشرفته، به شما امکان میدهد تا داشبوردهایی با تجربه کاربری جذاب و کاربردی ایجاد کنید. ✨ این عناصر به صورت کامل با Tailwind CSS سازگار هستند و به سادگی قابل شخصیسازی میباشند. 🤩 از فرمها و جداول گرفته تا نمودارها و نقشهها، هر آنچه برای ایجاد یک داشبورد حرفهای نیاز دارید، در Dashtail پیدا خواهید کرد.
انواع کامپوننتها:
فرمها
کارتها
جداول
نمودارها
نقشهها
هشدارها
آواتار
آکاردئون
دکمه
و بسیاری کامپوننتهای دیگر!
با DashTail، شما میتوانید به سرعت داشبوردهای مدیریتی قدرتمند و زیبا ایجاد کرده و با اطمینان کامل به توسعه اپلیکیشنهای خود بپردازید. همین امروز DashTail را امتحان کنید و از مزایای آن بهرهمند شوید!
1. داشبورد مدیریتی Dashtail دقیقا چه کاری انجام میدهد؟
Dashtail به شما کمک میکند تا به سرعت و به آسانی داشبوردهای مدیریتی قدرتمند و زیبا برای اپلیکیشنهای وب خودتان بسازید، بدون اینکه نیاز به کدنویسی پیچیده داشته باشید.
2. مزیت اصلی استفاده از Dashtail نسبت به سایر قالبها چیه؟
مزیت اصلی Dashtail استفاده از Next.js و Tailwind CSS است که سرعت بالا، طراحی واکنشگرا و قابلیت سفارشیسازی فوقالعاده را به ارمغان میآورد.
3. آیا Dashtail برای افراد مبتدی هم مناسبه؟
بله، Dashtail با داشتن مستندات کامل، دموهای آماده و پشتیبانی فعال، برای افراد مبتدی نیز مناسب است.
4. آیا میتوانم ظاهر Dashtail را به دلخواه خودم تغییر بدم؟
بله، Dashtail با استفاده از Tailwind CSS، امکان سفارشیسازی آسان ظاهر داشبورد را فراهم میکند.
5. چه نوع اپلیکیشنهایی را میتوان با Dashtail ساخت؟
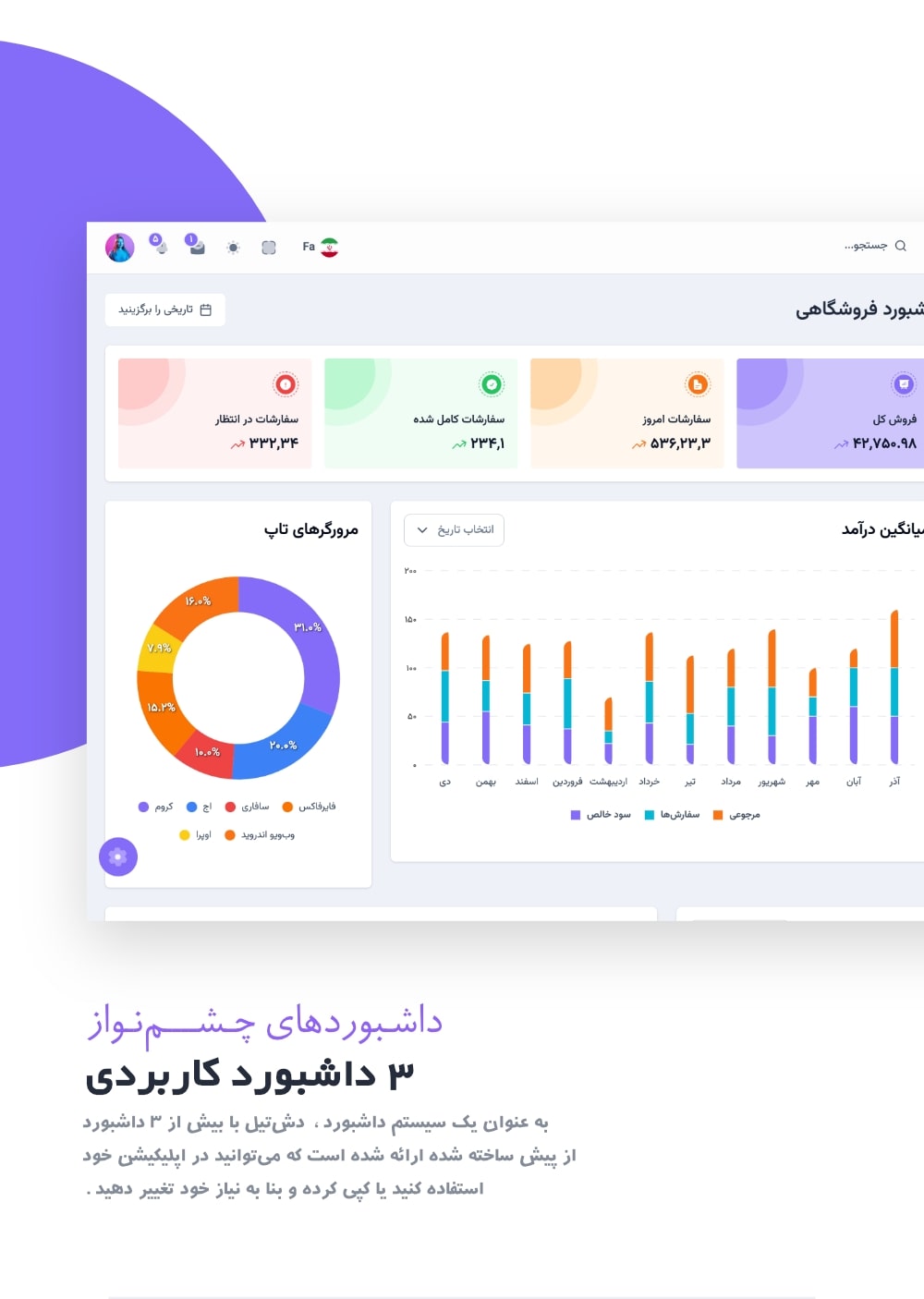
Dashtail برای ساخت انواع اپلیکیشنهای مدیریتی مناسب است، از جمله داشبوردهای تحلیلی، فروشگاهی، پروژهای و غیره.
6. آیا Dashtail از زبان فارسی پشتیبانی میکند؟
بله، Dashtail از زبان فارسی پشتیبانی میکند و میتوانید محتوای داشبورد خود را به زبان فارسی وارد کنید.
7. Dashtail چه نوع کامپوننتهایی داره؟
Dashtail دارای کامپوننتهای متنوعی است، از جمله فرمها، جداول، نمودارها، نقشهها، دکمهها، هشدارها و غیره.
8. آیا Dashtail دارای اپلیکیشنهای آماده هم هست؟
بله، Dashtail دارای 6 اپلیکیشن آماده است، از جمله چت، ایمیل، کانبان، تقویم و پروژه.
9. اگر در استفاده از Dashtail به مشکل برخوردم، چطور میتونم کمک بگیرم؟
Dashtail دارای مستندات کامل و پشتیبانی فعال است که میتوانید از طریق آنها راهنمایی دریافت کنید.
10. آیا Dashtail آپدیت میشه؟
بله، Dashtail به طور منظم آپدیت میشود و ویژگیهای جدیدی به آن اضافه میشود.
11. آیا Dashtail از تم تیره (Dark Mode) پشتیبانی میکنه؟
بله، Dashtail از تم تیره نیز پشتیبانی میکند که میتوانید به دلخواه خود از آن استفاده کنید.
12. آیا میتوانم از Dashtail در پروژههای تجاری استفاده کنم؟
بله، Dashtail دارای لایسنس تجاری است و میتوانید از آن در پروژههای تجاری خود استفاده کنید.
13. آیا Dashtail بهینه شده برای موبایل هست؟
بله، Dashtail با استفاده از طراحی واکنشگرا، برای موبایل و تبلت نیز بهینه شده است.
14. چطور میتونم Dashtail رو تهیه کنم؟
با مراجعه به وبسایت [نام وبسایت شما] میتوانید Dashtail را تهیه کنید.
15. آیا Dashtail دارای نسخه آزمایشی رایگان هست؟
برای اطلاع از وجود نسخه آزمایشی رایگان، به وبسایت [نام وبسایت شما] مراجعه کنید.












نقد و بررسیها
هنوز بررسیای ثبت نشده است.