قالب HTML گلینت: رزومهای بینقص، نمایشی خیرهکننده
آیا به دنبال قالبی هستید که هم شیک و مدرن باشد و هم کار با آن آسان و لذتبخش؟ آیا میخواهید رزومه، نمونه کارها یا حتی سایت شرکتی خود را به بهترین شکل ممکن به نمایش بگذارید؟ قالب HTML گلینت دقیقاً همان چیزی است که به آن نیاز دارید. این قالب با طراحی ساده و در عین حال جذاب، امکانات فراوانی را در اختیار شما قرار میدهد تا بتوانید وبسایتی حرفهای و چشمنواز داشته باشید.
چرا قالب HTML گلینت؟
گلینت فراتر از یک قالب HTML ساده است؛ این یک ابزار قدرتمند برای خلق وبسایتهای مدرن و کارآمد است. با استفاده از این قالب، میتوانید بدون نیاز به دانش برنامهنویسی پیچیده، یک وبسایت حرفهای و جذاب طراحی کنید. در ادامه با ویژگیها و امکانات این قالب بیشتر آشنا میشویم.
ویژگیهای کلیدی قالب HTML گلینت
طراحی واکنشگرا (Responsive): در دنیای امروز که کاربران از دستگاههای مختلفی برای مرور وب استفاده میکنند، داشتن یک وبسایت واکنشگرا ضروری است. قالب گلینت با بهرهگیری از فریمورک بوتاسترپ، به طور کامل واکنشگرا است و در تمامی دستگاهها (موبایل، تبلت، لپتاپ و…) به درستی نمایش داده میشود. آیا میخواهید مطمئن شوید وبسایت شما در هر دستگاهی عالی به نظر میرسد؟ با گلینت، دیگر نگران این موضوع نباشید!
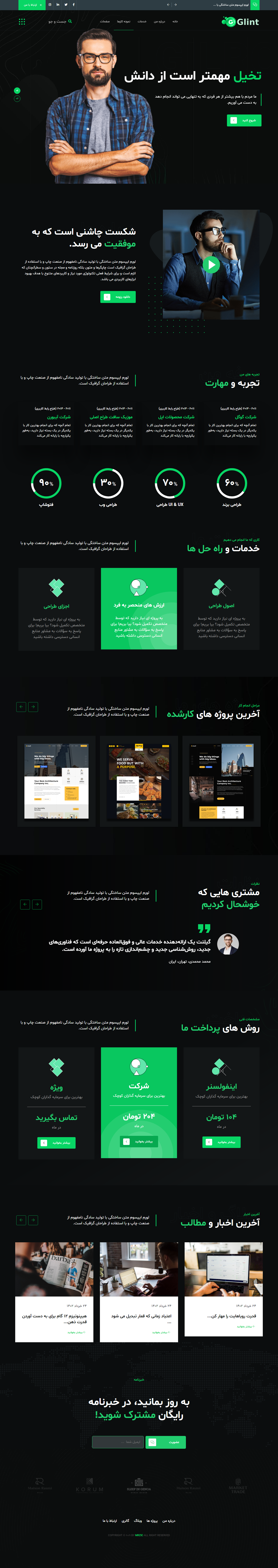
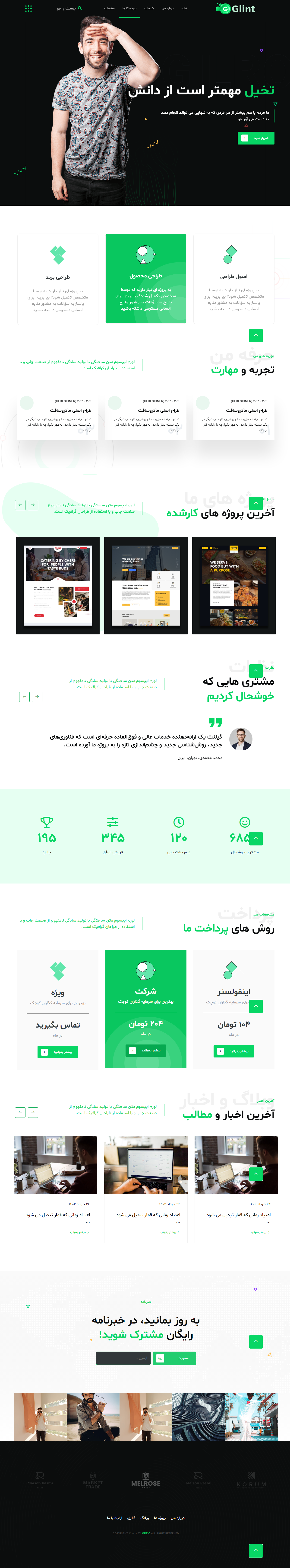
دو حالت تیره و روشن (Dark & Light Mode): سلیقه کاربران متفاوت است. برخی تمهای روشن را ترجیح میدهند و برخی دیگر تمهای تیره را. قالب گلینت با داشتن دو حالت تیره و روشن، به شما این امکان را میدهد تا وبسایتی متناسب با سلیقه خود و بازدیدکنندگانتان طراحی کنید. آیا دوست دارید وبسایت شما هم مدرن باشد و هم به سلیقه کاربران احترام بگذارد؟ گلینت این امکان را فراهم میکند.
فونت زیبای شبنم: زیبایی بصری یک وبسایت، نقش مهمی در جذب مخاطب دارد. قالب گلینت با استفاده از فونت زیبای شبنم، به نوشتهها و اعداد در وبسایت شما جلوهای خاص میبخشد. آیا میخواهید متنهای وبسایت شما خوانا و دلنشین باشند؟ با فونت شبنم در گلینت، به این هدف خواهید رسید.
صفحه اختصاصی نمونه کارها: نمایش نمونه کارها یکی از مهمترین بخشهای یک وبسایت شخصی یا شرکتی است. قالب گلینت با داشتن یک صفحه اختصاصی برای نمایش نمونه کارها، به شما این امکان را میدهد تا پروژههای خود را به بهترین شکل ممکن به نمایش بگذارید. آیا میخواهید نمونه کارهای خود را به شکلی حرفهای و جذاب ارائه دهید؟ صفحه نمونه کارهای گلینت، بهترین انتخاب است.
بخش وبلاگ با امکانات کامل: آیا میخواهید در وبسایت خود یک بخش وبلاگ داشته باشید؟ قالب گلینت با داشتن یک بخش وبلاگ کامل، این امکان را برای شما فراهم میکند. این بخش شامل امکاناتی مانند سایدبار، بخش نظرات تو در تو و فرم ارسال نظر است. آیا میخواهید با تولید محتوای جذاب، بازدیدکنندگان بیشتری را به وبسایت خود جذب کنید؟ با بخش وبلاگ گلینت، این کار بسیار آسان خواهد بود.
صفحه “درباره من” حرفهای: صفحه “درباره من” فرصتی است تا خودتان یا شرکتتان را به بازدیدکنندگان معرفی کنید. قالب گلینت با داشتن یک صفحه “درباره من” با طراحی زیبا و چشمنواز، به شما کمک میکند تا مخاطبان وبسایت خود را مجذوب کنید. آیا میخواهید یک معرفی تاثیرگذار از خودتان یا کسبوکارتان ارائه دهید؟ صفحه “درباره من” گلینت، این امکان را به شما میدهد.
امکانات بیشتر قالب HTML گلینت
رنگبندیهای متنوع و جذاب: آیا میخواهید وبسایت شما ظاهری منحصر به فرد داشته باشد؟ با رنگبندیهای متنوع قالب گلینت، میتوانید وبسایتی با رنگهای دلخواه خود طراحی کنید.
انیمیشنهای چشمنواز: آیا میخواهید به وبسایت خود جان ببخشید؟ قالب گلینت با داشتن انیمیشنهای جذاب، تجربه کاربری لذتبخشی را برای بازدیدکنندگان فراهم میکند.
صدها آیکون Font Awesome: آیا به دنبال آیکونهای متنوع برای استفاده در وبسایت خود هستید؟ قالب گلینت با داشتن صدها آیکون Font Awesome، نیاز شما را به آیکونهای مختلف برطرف میکند.
صفحه “تماس با من” با نقشه گوگل: آیا میخواهید ارتباط با شما برای بازدیدکنندگان آسان باشد؟ قالب گلینت با داشتن صفحه “تماس با من” و نقشه گوگل، این امکان را برای کاربران فراهم میکند تا به راحتی با شما در ارتباط باشند.
کدنویسی تمیز و استاندارد: آیا به دنبال قالبی با کدنویسی تمیز و استاندارد هستید؟ قالب گلینت با کدنویسی تمیز و استاندارد، به شما این اطمینان را میدهد که وبسایتی سریع، ایمن و قابل توسعه خواهید داشت.
پشتیبانی از بوتاسترپ و جیکوئری: آیا میخواهید از قدرت بوتاسترپ و جیکوئری در وبسایت خود استفاده کنید؟ قالب گلینت با پشتیبانی از این دو فریمورک محبوب، امکانات فراوانی را در اختیار شما قرار میدهد.
پرسشهای متداول درباره قالب HTML گلینت (Long-Tail Keywords)
1. چگونه میتوانم رنگبندی قالب گلینت را تغییر دهم؟
تغییر رنگبندی قالب گلینت بسیار ساده است. شما میتوانید با ویرایش فایل CSS قالب، رنگهای مورد نظر خود را اعمال کنید. قالب گلینت به گونهای طراحی شده است که تغییرات در آن به راحتی قابل اعمال باشند.
2. آیا میتوانم از قالب گلینت برای ساخت وبسایت فروشگاهی استفاده کنم؟
قالب گلینت به طور خاص برای وبسایتهای رزومه، نمونه کار و شرکتی طراحی شده است. برای ساخت وبسایت فروشگاهی، بهتر است از قالبهای تخصصی فروشگاهی استفاده کنید که امکانات بیشتری را در این زمینه ارائه میدهند.
3. آیا قالب گلینت از زبان فارسی پشتیبانی میکند؟
بله، قالب گلینت به طور کامل از زبان فارسی پشتیبانی میکند. فونت شبنم که در این قالب استفاده شده است، یکی از بهترین فونتها برای نمایش متن فارسی است.
4. چگونه میتوانم انیمیشنهای قالب گلینت را فعال یا غیرفعال کنم؟
شما میتوانید با ویرایش فایل JavaScript قالب، انیمیشنهای مورد نظر خود را فعال یا غیرفعال کنید. قالب گلینت به گونهای طراحی شده است که امکان سفارشیسازی انیمیشنها به راحتی وجود داشته باشد.
5. آیا قالب گلینت با تمامی مرورگرهای وب سازگار است؟
بله، قالب گلینت با تمامی مرورگرهای مدرن وب (مانند کروم، فایرفاکس، سافاری و…) سازگار است و در تمامی این مرورگرها به درستی نمایش داده میشود.
6. آیا میتوانم لوگوی خود را در قالب گلینت قرار دهم؟
بله، شما میتوانید به راحتی لوگوی خود را در قالب گلینت قرار دهید. برای این کار، کافی است تصویر لوگوی خود را در محل مشخص شده در فایل HTML قالب قرار دهید.
7. چگونه میتوانم اطلاعات تماس خود را در صفحه “تماس با من” قالب گلینت ویرایش کنم؟
شما میتوانید با ویرایش فایل HTML قالب، اطلاعات تماس خود را در صفحه “تماس با من” ویرایش کنید. قالب گلینت به گونهای طراحی شده است که ویرایش اطلاعات تماس به راحتی امکانپذیر باشد.
8. آیا میتوانم تعداد نمونه کارهای نمایش داده شده در صفحه نمونه کارها را تغییر دهم؟
بله، شما میتوانید با ویرایش فایل JavaScript قالب، تعداد نمونه کارهای نمایش داده شده در صفحه نمونه کارها را تغییر دهید.
9. آیا قالب گلینت دارای مستندات (Documentation) است؟
بله، قالب گلینت دارای مستندات کاملی است که به شما در استفاده از قالب و سفارشیسازی آن کمک میکند.
10. آیا میتوانم از قالب گلینت برای ساخت وبسایت چند زبانه استفاده کنم؟
بله، قالب گلینت قابلیت پشتیبانی از چند زبان را دارد و شما میتوانید با استفاده از افزونهها یا کتابخانههای مختلف، وبسایت خود را به چند زبان ترجمه کنید.
11. چگونه میتوانم فرم تماس با من در قالب گلینت را پیکربندی کنم؟
برای پیکربندی فرم تماس با من، نیاز به یک سرویس ایمیل دارید. شما میتوانید از سرویسهای مختلفی مانند Formspree یا EmailJS استفاده کنید و با تنظیم کد HTML فرم، ایمیلهای ارسالی را به آدرس ایمیل خود دریافت کنید.
12. آیا قالب گلینت از SEO (بهینهسازی برای موتورهای جستجو) پشتیبانی میکند؟
بله، قالب گلینت با رعایت اصول SEO طراحی شده است. کدنویسی تمیز، ساختار مناسب و واکنشگرا بودن قالب، به بهبود رتبه وبسایت شما در موتورهای جستجو کمک میکند.
13. آیا میتوانم فونتهای دیگری را در قالب گلینت استفاده کنم؟
بله، شما میتوانید با اضافه کردن فایلهای فونت مورد نظر خود به پروژه و ویرایش فایل CSS، فونتهای دیگری را در قالب گلینت استفاده کنید.
14. چگونه میتوانم لینک شبکههای اجتماعی خود را در قالب گلینت قرار دهم؟
شما میتوانید با ویرایش فایل HTML قالب، لینک شبکههای اجتماعی خود را در بخش فوتر (پایین صفحه) یا سایر قسمتهای وبسایت قرار دهید.
15. آیا قالب گلینت دارای صفحه 404 (صفحه خطا) است؟
بله، قالب گلینت دارای یک صفحه 404 سفارشی است که در صورت بروز خطا، به کاربران نمایش داده میشود. شما میتوانید صفحه 404 را با سلیقه خود سفارشیسازی کنید.






نقد و بررسیها
هنوز بررسیای ثبت نشده است.