با قالب Vulk، لندینگ پیجهای جذاب و حرفهای بسازید! (Vue 3 و 100+ صفحه آماده)
آیا به دنبال راهی سریع و آسان برای ساخت صفحات لندینگ خیرهکننده و وبسایتهای مدرن هستید؟ قالب Vulk با بهرهگیری از قدرت Vue 3 و ارائه بیش از 100 صفحه آماده، به شما کمک میکند تا در کمترین زمان ممکن، ایدههای خود را به واقعیت تبدیل کنید. دیگر نیازی به صرف وقت و انرژی زیاد برای طراحی و کدنویسی نیست!
Vulk چیست و چرا به آن نیاز دارید؟
قالب Vulk یک کیت رابط کاربری (UI Kit) جامع و قدرتمند است که به طور خاص برای ساخت صفحات لندینگ و وبسایتهای جذاب طراحی شده است. این قالب با استفاده از فریمورک محبوب و پیشرفته Vue 3 و Composition API توسعه یافته است. با بیش از 100 صفحه از پیش ساخته شده و مجموعهای گسترده از المانهای متنوع، Vulk به شما این امکان را میدهد که به سرعت و به آسانی وبسایت و صفحات لندینگ مورد نظر خود را ایجاد کنید.
اما چرا Vulk انتخاب مناسبی برای شماست؟
صرفهجویی در زمان و هزینه: با استفاده از صفحات و المانهای آماده، دیگر نیازی به طراحی و کدنویسی از صفر نیست.
ظاهری حرفهای و مدرن: طراحی جذاب و بهروز Vulk، وبسایت شما را از رقبا متمایز میکند.
انعطافپذیری بالا: کامپوننتها و المانهای متنوع Vulk، امکان ساخت صفحات لندینگ و وبسایتهای گوناگون را فراهم میکنند.
پشتیبانی از حالت تیره و روشن: با Vulk، میتوانید وبسایتی با ظاهری متناسب با سلیقه خود و کاربرانتان ایجاد کنید.
ویژگیهای کلیدی قالب Vulk: جادوی Vue 3 در دستان شما
Vulk فقط یک قالب آماده نیست، بلکه یک ابزار قدرتمند است که با ویژگیهای منحصربهفرد خود، تجربه توسعه وب را برای شما لذتبخشتر میکند. بیایید نگاهی دقیقتر به این ویژگیها بیندازیم:
ساخته شده با Vue 3: سرعت، کارایی و قابلیت گسترش
Vue 3 یک فریمورک جاوا اسکریپت مدرن و پیشرو برای ساخت رابطهای کاربری است. Vulk با بهرهگیری از قدرت Vue 3، سرعت بالا، کارایی بینظیر و قابلیت گسترش فوقالعادهای را به شما ارائه میدهد. Vue 3 به گونهای طراحی شده است که به صورت تدریجی قابل گسترش و توسعه در کل پروژه شما باشد، بنابراین میتوانید به راحتی امکانات و قابلیتهای جدیدی به وبسایت خود اضافه کنید.
چرا Vue 3 انتخاب مناسبی است؟
کارایی بالا: Vue 3 با استفاده از تکنیکهای بهینهسازی پیشرفته، سرعت و عملکرد وبسایت شما را به طور چشمگیری بهبود میبخشد.
قابلیت نگهداری آسان: کدنویسی تمیز و ساختاریافته Vue 3، نگهداری و توسعه وبسایت شما را در طولانی مدت آسانتر میکند.
جامعه کاربری بزرگ: Vue 3 دارای یک جامعه کاربری فعال و بزرگ است که منابع و پشتیبانی فراوانی را در اختیار شما قرار میدهد.
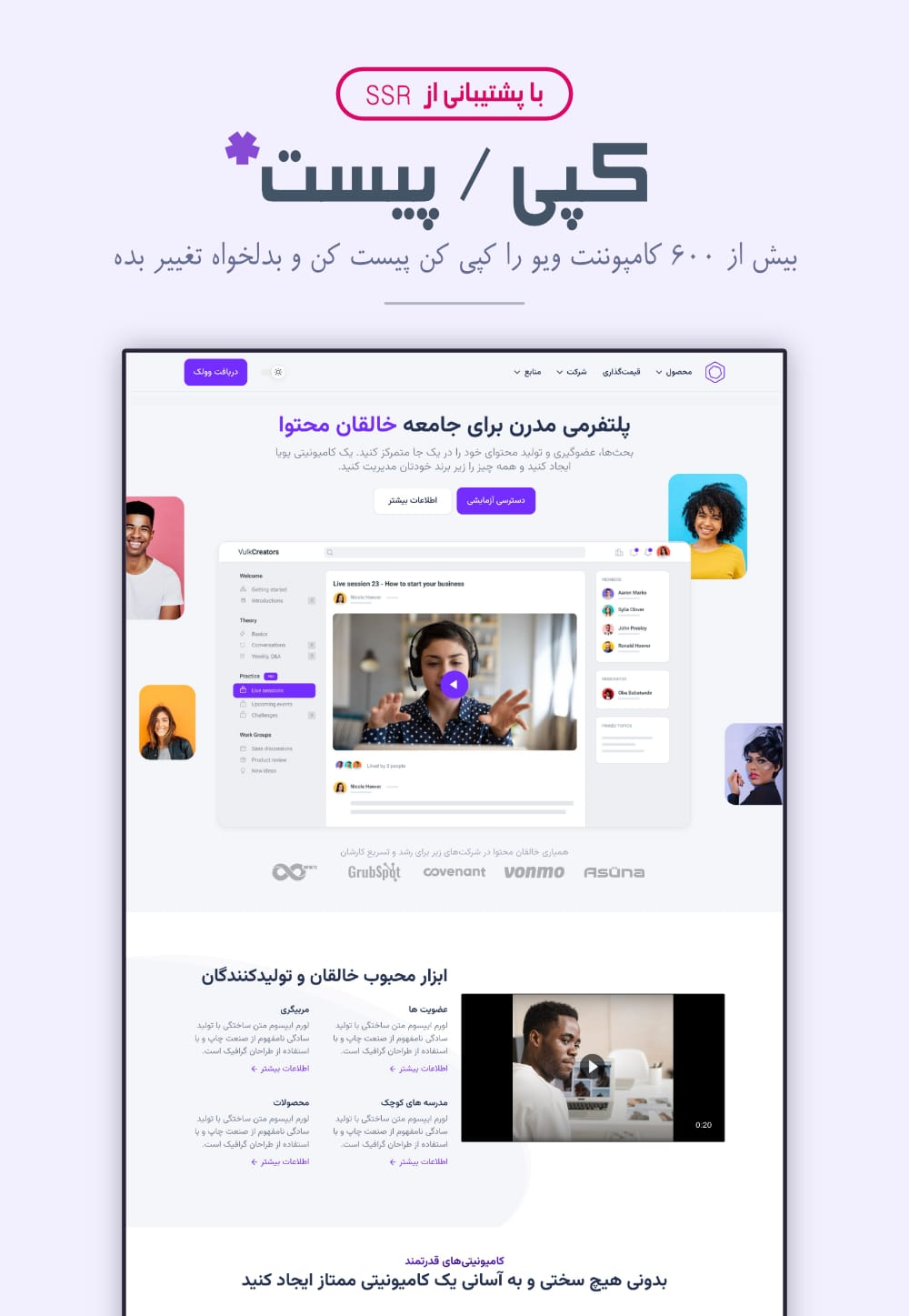
خروجی SSR: خروجی SSR در بطن ویو است و وولک از آن بهره میبرد.
قدرت Vite: سرعت نور در توسعه وب
Vite یک ابزار توسعه و ساخت وب است که با سرعت فوقالعاده خود، تجربه توسعه را متحول میکند. Vulk با استفاده از Vite، زمان بارگذاری صفحات را به حداقل میرساند و امکان توسعه سریع و روان را برای شما فراهم میکند.
Vite چگونه سرعت توسعه را افزایش میدهد؟
ماژولهای بومی ES: Vite از ماژولهای بومی ES برای فراخوانی سریعتر فایلها استفاده میکند.
Rollup: Vite از Rollup برای تولید خروجی بهینه و کمحجم استفاده میکند.
HMR: ویژگی جایگزینی آنی ماژول (HMR) در Vite، تغییرات را در لحظه کامپایل و در صفحه وب نمایش میدهد.
Bulma: فریمورک CSS مدرن و واکنشگرا
Bulma یک فریمورک CSS مدرن و متنباز است که بر پایه Flexbox ساخته شده و برای ایجاد رابطهای کاربری واکنشگرا و زیبا طراحی شده است. Vulk با استفاده از Bulma، ظاهری جذاب و هماهنگ با آخرین استانداردهای طراحی وب را به شما ارائه میدهد.
چرا Bulma انتخاب مناسبی است؟
واکنشگرا: Bulma به طور خودکار با اندازههای مختلف صفحه نمایش سازگار میشود و وبسایت شما را در تمامی دستگاهها به بهترین شکل نمایش میدهد.
سفارشیسازی آسان: متغییرهای متنوع Bulma، امکان تغییر و سفارشیسازی ظاهر وبسایت را به شما میدهند.
کامپوننتهای از پیش ساخته شده: بر خلاف تیلویند، بولما کامپوننتهای از پیش ساخته شده دارد.
سبک و کارآمد: Bulma یک فریمورک سبک و کارآمد است که سرعت بارگذاری صفحات را کاهش نمیدهد.
بهینه برای موبایل: سازندگان بولما آن را برای نمایش بهینه در موبایل آماده ساختهاند.
تمسازی آسان: وبسایتی با رنگ و بوی شما
Vulk با استفاده از SCSS (یک پیشپردازشگر CSS قدرتمند)، امکان تمسازی آسان و سریع را برای شما فراهم میکند. شما میتوانید به راحتی رنگبندیها و استایلهای پیشفرض را تغییر داده و تم شخصی خود را بسازید.
چرا SCSS برای تمسازی مناسب است؟
متغییرها: SCSS از متغییرها برای ذخیره رنگها، فونتها و سایر مقادیر استفاده میکند که تغییر آنها را بسیار آسان میکند.
توابع: SCSS توابعی را برای انجام محاسبات روی رنگها و مقادیر دیگر ارائه میدهد.
Mixinها: SCSS از Mixinها برای تعریف بلوکهای کد قابل استفاده مجدد استفاده میکند.
وارد کردن: SCSS به شما اجازه میدهد که فایلهای SCSS دیگر را وارد کنید.
هسته ماژولار: مدیریت و توسعه آسان
Vulk با استفاده از یک هسته ماژولار، قسمتهای مختلف وبسایت را از هم جدا میکند و مدیریت و توسعه آن را بسیار آسانتر میکند. شما میتوانید به راحتی هر قسمتی را که نیاز دارید ویرایش کنید و تغییرات خود را اعمال کنید.
مزایای هسته ماژولار چیست؟
سازماندهی بهتر: هسته ماژولار، کدها را به صورت منظم و ساختاریافته سازماندهی میکند.
قابلیت استفاده مجدد: کامپوننتها و المانهای Vulk را میتوان به راحتی در قسمتهای مختلف وبسایت استفاده کرد.
توسعه آسانتر: هسته ماژولار، افزودن ویژگیها و قابلیتهای جدید به وبسایت را آسانتر میکند.
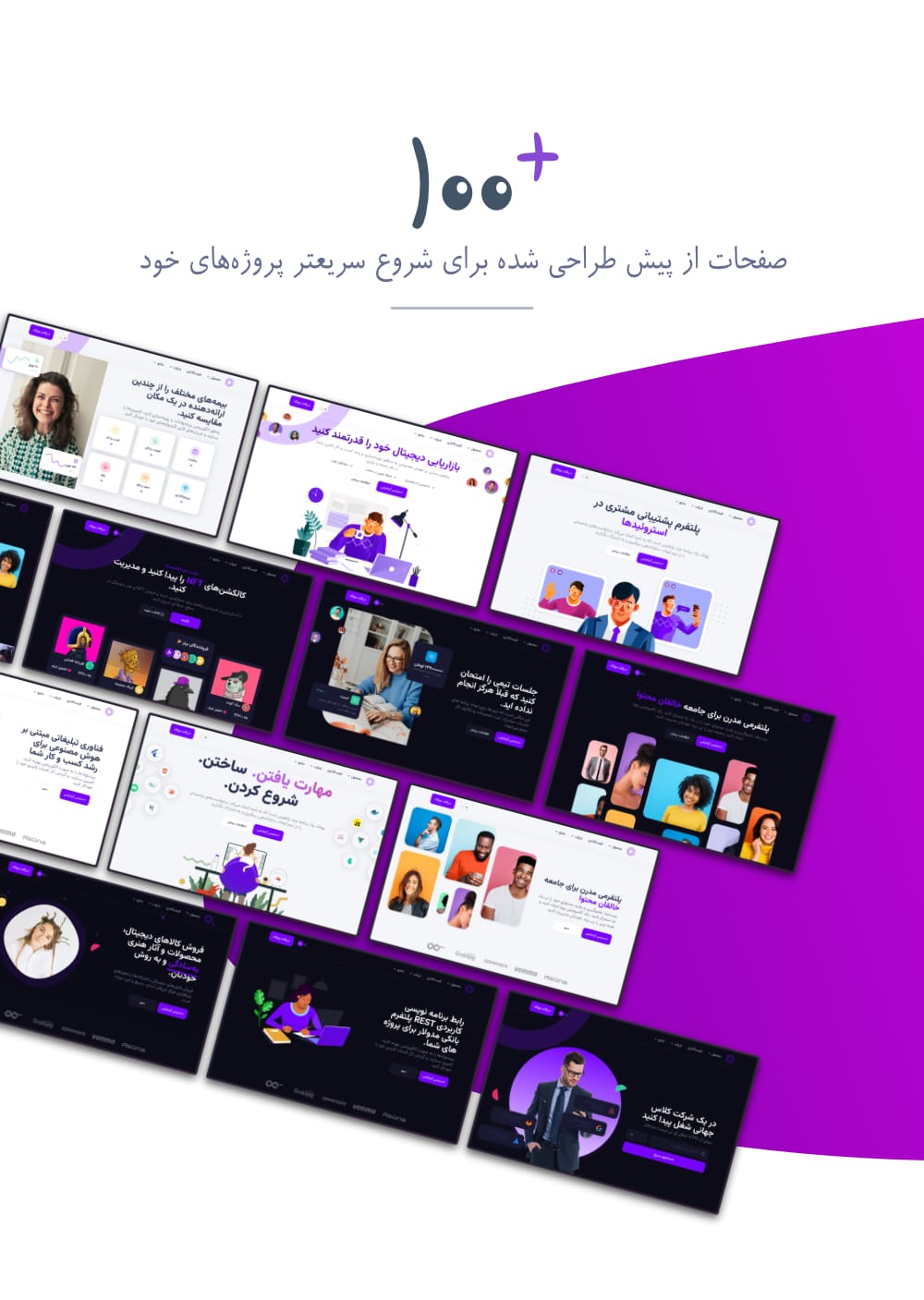
استارترهای چشمنواز: شروعی سریع و آسان
Vulk با ارائه بیش از 100 صفحه دمو، به شما این امکان را میدهد که به سرعت و به آسانی یک وبسایت حرفهای ایجاد کنید. این صفحات شامل انواع لندینگ پیجها، صفحات درباره ما، بخش معرفی تیم، بخش معرفی ویژگیها، بخش جدول قیمتها و بسیاری موارد دیگر هستند.
چگونه استارترها به شما کمک میکنند؟
صرفهجویی در زمان: با استفاده از استارترها، دیگر نیازی به طراحی و کدنویسی از صفر نیست.
ایدهپردازی: استارترها میتوانند به شما در ایدهپردازی و انتخاب بهترین طراحی برای وبسایت خود کمک کنند.
یادگیری: با بررسی کدهای استارترها، میتوانید نحوه استفاده از Vulk و Vue 3 را یاد بگیرید.
طراحی واکنشگرا: نمایش عالی در تمامی دستگاهها
Vulk بر اساس Flexbox ساخته شده است، به این معنی که وبسایت شما به طور خودکار با اندازههای مختلف صفحه نمایش سازگار میشود و در تمامی دستگاهها (موبایل، تبلت، دسکتاپ) به بهترین شکل نمایش داده میشود.
چرا طراحی واکنشگرا مهم است؟
تجربه کاربری بهتر: طراحی واکنشگرا، تجربه کاربری بهتری را برای بازدیدکنندگان وبسایت شما فراهم میکند.
سئو بهتر: گوگل به وبسایتهای واکنشگرا رتبه بهتری میدهد.
افزایش نرخ تبدیل: طراحی واکنشگرا، نرخ تبدیل بازدیدکنندگان به مشتری را افزایش میدهد.
سایر امکانات Vulk: همه چیز برای موفقیت شما
Vulk علاوه بر ویژگیهای ذکر شده، امکانات دیگری نیز ارائه میدهد که به شما در ساخت یک وبسایت حرفهای و موفق کمک میکنند:
بیش از 100 صفحه دمو
باندلر فوقالعاده سریع توسط Vite
مدیریت وابستگیها
سرور داخلی توسعه
ویژگی جایگزینی آنی ماژول
فایلهای گرافیکی و وکتور
متغییرهای قابل سفارشی سازی
حالت تیره و روشن
پرسشهای متداول درباره قالب Vulk
آیا Vulk برای افراد مبتدی مناسب است؟ بله، Vulk با ارائه استارترها و مستندات جامع، برای افراد مبتدی نیز مناسب است.
آیا Vulk از زبان فارسی پشتیبانی میکند؟ بله، Vulk راستچین شده و به طور کامل از زبان فارسی پشتیبانی میکند.
آیا میتوانم ظاهر Vulk را به طور کامل سفارشی کنم؟ بله، Vulk با استفاده از SCSS، امکان سفارشیسازی کامل ظاهر وبسایت را فراهم میکند.
آیا Vulk از سئو (SEO) پشتیبانی میکند؟ بله، Vulk با ساختار بهینه و استفاده از کدهای تمیز، از سئو پشتیبانی میکند.
چطور میتوانم صفحات Vulk را سفارشیسازی کنم؟ شما می توانید از طریق فایلهای SCSS و متغییرهای مختلفی که در بولما وجود دارد این کار را انجام بدهید.
آیا با Vulk میتوان صفحات معرفی تیم و جدول قیمتها را طراحی کرد؟ بله، المانهای لازم برای طراحی این صفحات در Vulk وجود دارد.
قالب Vulk از کدام فریمورک CSS استفاده میکند؟ Bulma فریمورک اصلی CSS قالب Vulk است.
آیا این وب اپلیکیشن، خروجی بهینه برای موبایل دارد؟ بله، از آنجایی که Bulma بر اساس Flexbox ساخته شده است خروجی بهینه برای موبایل دارد.
آیا در این قالب، امکان تغییر رنگبندی و استایلهای پیشفرض وجود دارد؟ بله، شما میتوانید از طریق فایلهای SCSS رنگبندیها و استایلهای پیشفرض را تغییر بدهید.
آیا میتوان از کامپوننتهای قالب Vulk در قسمتهای مختلف وبسایت استفاده کرد؟ بله، هسته ماژولار این قالب، این امکان را برای شما فراهم میسازد.
Vulk از چه نوع فایلهای گرافیکی پشتیبانی میکند؟ این قالب از انواع مختلف فایلهای گرافیکی و وکتور پشتیبانی میکند.
آیا قالب Vulk به همراه سرور داخلی توسعه ارائه میشود؟ بله، این قالب به همراه سرور داخلی توسعه ارائه میشود.
سرعت باندلینگ فایلها در Vulk چقدر است؟ باندلر فوقالعاده سریع Vite، سرعت باندلینگ فایلها را به شدت افزایش میدهد.
چگونه میتوانم وابستگیهای پروژه را در Vulk مدیریت کنم؟ Vulk ابزارهای لازم برای مدیریت وابستگیهای پروژه را ارائه میدهد.
آیا این وب اپلیکیشن، امکان ایجاد صفحات با حالت تیره را دارد؟ بله، Vulk از حالت تیره نیز پشتیبانی میکند.
با قالب Vulk، وبسایتی بسازید که هم زیبا باشد و هم کارآمد!